2023. 6. 12. 17:56ㆍ일상 정보
안녕하세요~
오늘은 이미지 전체가 아닌 부분적으로 링크를 삽입할 수 있는 이미지맵이라는 걸 쉽게 할 수 있는 사이트를 소개할까 합니다.
바로 시작해볼까요?
이미지맵이란?
간단하게 소개하기 위해서는 이메일에 날라오는 뉴스레터나 등을 떠올리시는 쉬울거 같아요!
전체 이미지에 원하는 부분에 버튼에 링크를 넣어서 이동할 수 있게끔 만드는 겁니다.
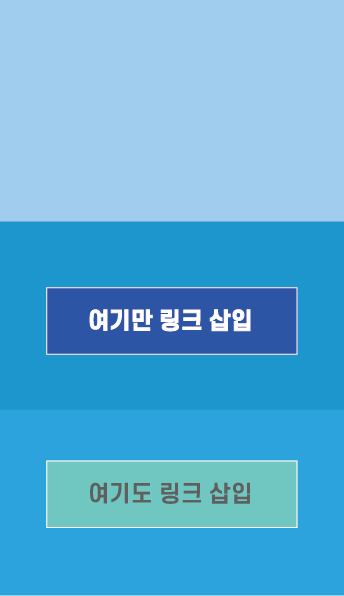
이해하기 쉽게 예제 사진을 하나 올려드릴게요.


오늘은 이렇게 두 가지 이미지를 준비했고, 각 버튼에 링크를 달아보려고 합니다.
이미지 전체에 링크를 달기 위해서는 이미지 전체를 드래그해서 url을 삽입할 수 있는 툴이 대부분 있어서 쉽지만
이렇게 버튼 부분에만 링크를 달려면 이미지맵을 통하여 html 설정을 해주어야 합니다.
이 사이트를 알기 전에는 포토샵으로 위치 찍어가면서 위치코드를 잡아가며 했었는데... 그 불편함을 한방에 해결할 수 있어 좋았습니다.
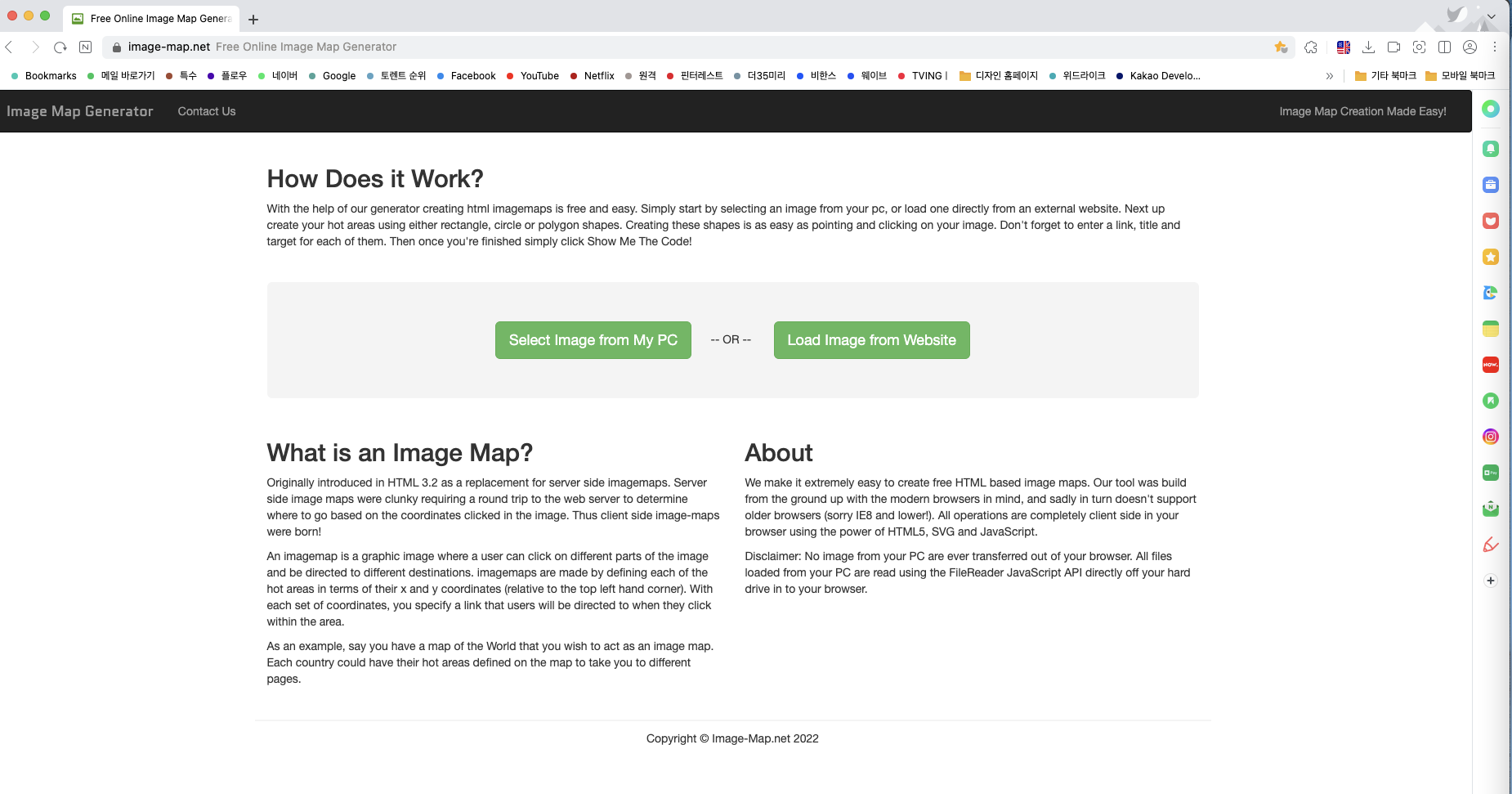
오늘 소개할 사이트 https://www.image-map.net/
Free Online Image Map Generator
Easy free online html image map generator. Select an image, click to create your areas and generate html your output!
www.image-map.net

해당 사이트는 무료로 작업이 가능하고, 광고배너도 없고 깔끔하게 사용하기 좋은 사이트입니다!
그럼 바로 사용 방법에 대해서 알아볼까요?
이미지 하나에 링크 1개 삽입해보기
먼저 예제1번 이었던 이미지, 버튼 하나에 링크 삽입을 해보겠습니다.
1. 이미지 불러오기

2. 파일 불러오기

3. 모양 정하기




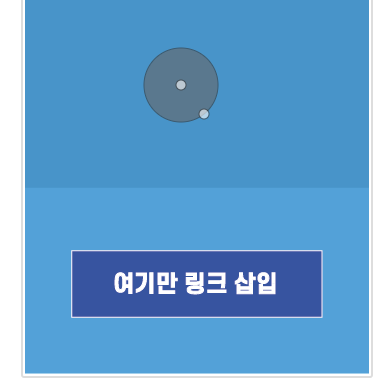
3가지 링크 모양 중에 하나를 정해주세요!
꼭지점 두개만 잡아주면 자동으로 모양이 만들어집니다. 다각형은 삼각형도 가능해요!
4. 링크 삽입

Link에는 클릭 시 이동하려는 사이트
Title에는 마우스를 올렸을 때 띄우는 타이틀을 적어주세요.
5. 링크 띄울 방법 선택

_blank : 새창에서 링크 띄우기
_parent : 부모창에서 링크 띄우기 (없으면 현재 창에서)
_self : 현재창에서 링크 띄우기
_top : 현재 윈도우 전체에서 링크 띄우기
4가지 옵션이 있지만 볼드로 표기된 _blank, _self를 제일 많이 사용합니다.
6. 코드 생성 및 코드 복사하기


이렇게 코드가 나오게 되면 끝입니다!
이미지 태그 뒤에서부터 붙여넣기 하면 링크가 만들어집니다.
이미지 하나에 링크 2개 삽입하기

동일하게 이미지를 불러옵니다.

우측 하단에 빨간 버튼을 눌러줍니다.

이렇게 두개로 만들어주면 되고, 10~20개 이상으로도 링크 삽입이 가능합니다!
다중 링크를 할때 중요한 점은 Active의 버튼을 꼭 해당 링크에 맞게끔 누르고 설정하는게 중요합니다.

두번째 예제는 <area target=~~~~~> 부분이 하나 더 늘어난 것을 볼 수 있습니다.
마찬가지로 이미지태그 뒤에 복사 붙여넣기 하여 사용하면 되겠습니다!
다음에는 구글메일을 이용하여 링크를 삽입하여 메일 발송하는 방법에 대해서 써볼까합니다.
네이버 메일은 안되더라구요 ㅠ 하지만 네이버 메일로도 보내는 방법이 있습니다!
그건 그때 알려드리도록 할게요~
그럼 오늘도 한분이라도 도움이 되길 바라며, 글 마치도록 하겠습니다.
포스팅 : 마케터 덤보 Marketer Dumb
'일상 정보' 카테고리의 다른 글
| 고용·산재보험 자격 이력 내역서_인터넷 발급 방법 (0) | 2023.07.04 |
|---|---|
| 부산 영도 태종대 방문 후기 (0) | 2023.06.20 |
| 제 24회 전주국제영화제 후기 (디자이너 토크, 굿즈샵 후기) (0) | 2023.05.11 |
| 무료로 이미지파일 PDF파일 하나로 합치기 (0) | 2023.05.08 |
| 인증 가입 필요없는 초간단 PDF 파일 압축 웹앱 소개 (0) | 2023.04.24 |